Need extra help?
Contact our customer support for any questions.
Embedding surveys
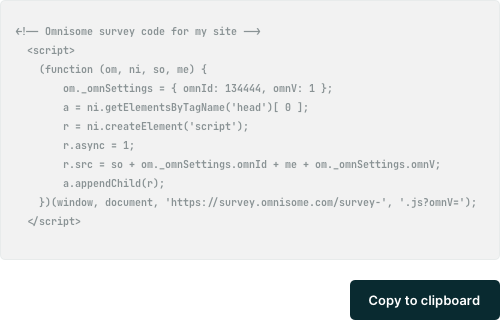
To add the Omnisome on-site survey to your site, you need to use the embed code provided in the Omnisome Dashboard.
The embed code is a JavaScript snippet that tells your website to display a survey on all pages where the code is added.

For the survey to work properly, you need to insert the embed code in the header (<head>) or footer part of your website page.
You can find the embed code of the survey right after you create a survey or in the survey menu 'Embed'.
All website vs specific page
You can specify where to display your Omnisome survey:
- All website
- Specific page
- Several websites
To display the survey on the whole website, insert the embed code globally - it needs to be executed on every page of your site.
To display the survey on a specific page, add embed code just to this page header (<head>) or footer.
You can display the same survey on several websites by adding the same embed code to all websites.
Once the code is added, your survey will be visible and ready to accept data.
Adding an Omnisome survey to WordPress
You can add an Omnisome survey to your WordPress site. Use the JavaScript code snippet provided by Omnisome and insert it into the header or footer part of your website.
For regular WordPress users, you can use one of multiple code snippet plugins available on WordPress.org to easily add the Omnisome code.
It’s time to start understanding your customers
Stop playing guesstimates. With Omnisome, you are building a lean feedback loop with your customers joining the game.